Responsive footer for Visualforce pages using Bootstrap
This post is on how to get responsive and fixed footer in an Visualforce Page, only one external library used Bootstrap
NOTE: Please copy as is to get desired output, find my comments on page elements
<apex:page sidebar="false" showHeader="false" applyBodyTag="false">
<head>
<!--Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" />
</head>
<style>
/*following css is responsible for responsive & fixed footer*/
.footer {
text-align: center;
line-height: 4.5em;
color: white;
position: absolute;
bottom: 0;
width: inherit;
height: 60px;
margin: 0px auto !Important;
left: 2%;
height: 60px;
background-color: red;
}
</style>
<body>
<div class="container">
<div class="content">
Page content goes here
.....
</div>
<!-- following is footer element, you can keep your content under <footer> tags -->
<footer class="footer">
Footer content goes here
</footer>
</div>
</body>
</apex:page>
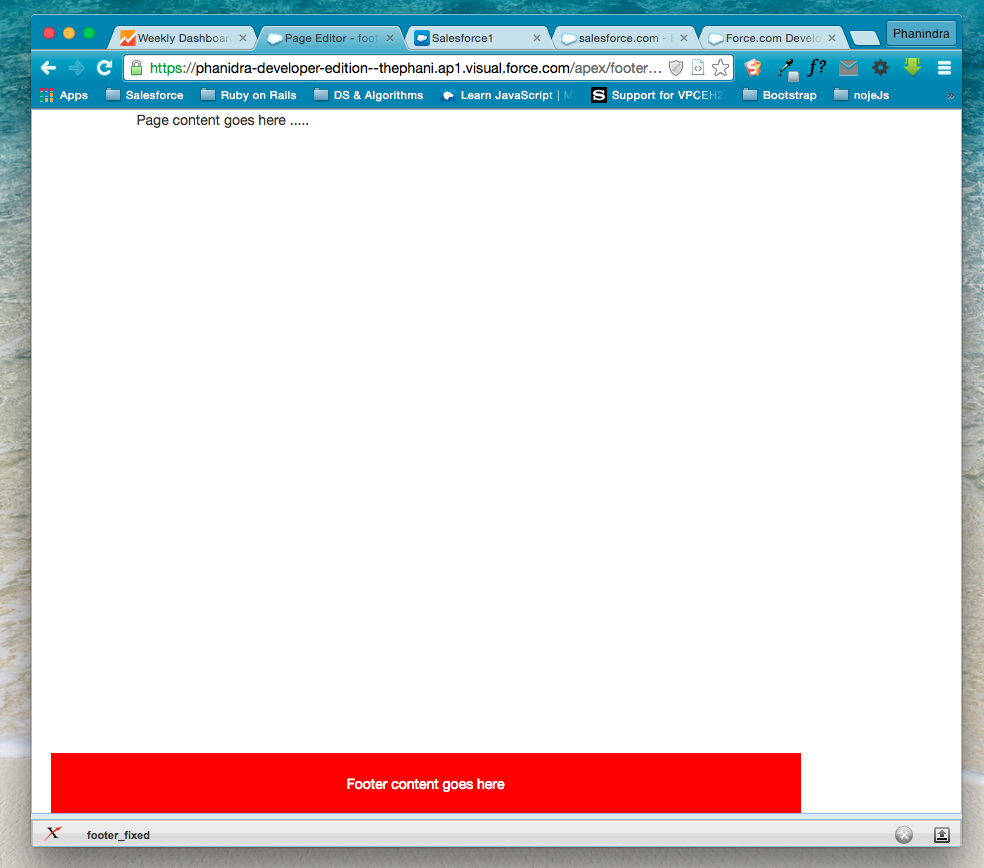
Actual Output (on Desktop)
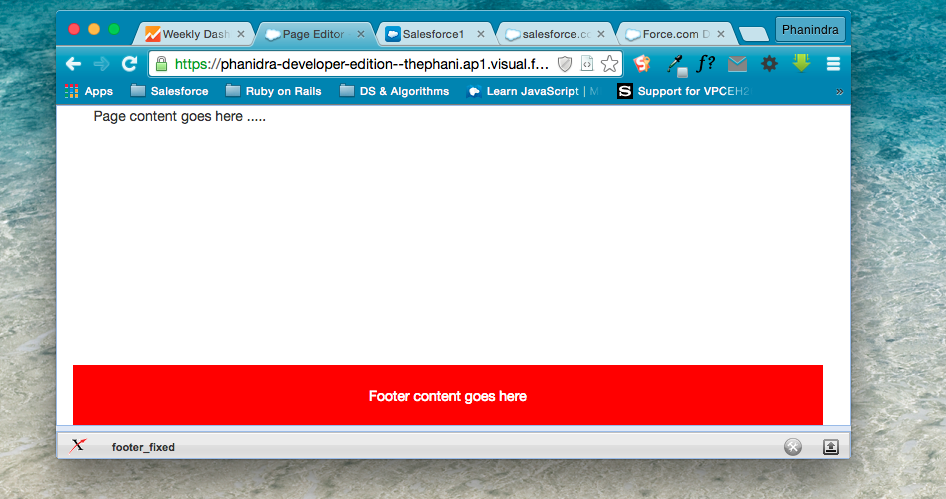
Actual Output (on iPad)
Happing Coding, Please comment below if you face any issues