Simple Responsive Input Form using Bootstrap in Visualforce pages
This post helps you in building a Input form using bootstrap framework over Visualforce Pages, which is responsive by default
Step 1: Link up Bootstrap Library
You can do this in two ways,
- By Adding CDN reference (example explained in this format) &
- Uploading Files as Static Resource in Zip Format
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" />
Step 2: Add Div Blocks which uses Bootsraps Lib
<apex:form styleClass="form-horizontal" role="form">
<div class="container">
<h2>Form Inputs</h2>
<div class="form-group">
<label class="control-label col-sm-2" for="email">Email:</label>
<div class="col-sm-10">
<apex:inputField value="{!email}" styleClass="form-control" id="email" html-placeholder="Email Address">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="pwd">Password:</label>
<div class="col-sm-10">
<apex:inputField value="{!pass}" styleClass="form-control" id="pwd" html-placeholder="Enter password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Submit</button>
</div>
</div>
</div>
</apex:form>
That'a it you're good to go now, you know What this page works for
Web, Desktop, Table & Mobile YaY!!!
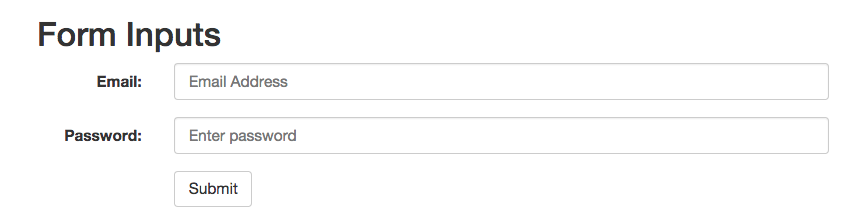
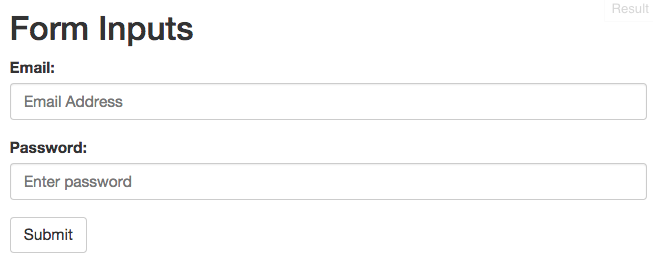
Sample Output (Desktop & Mobile)
Comment me, for suggestions or any help needed